Browser Performance Testing [PREMIUM]
Introduced in GitLab Premium 10.3.
Overview
If your application offers a web interface and you are using GitLab CI/CD, you can quickly determine the performance impact of pending code changes.
GitLab uses Sitespeed.io, a free and open source
tool for measuring the performance of web sites, and has built a simple
Sitespeed plugin
which outputs the results in a file called performance.json. This plugin
outputs the performance score for each page that is analyzed.
The Sitespeed.io performance score is a composite value based on best practices, and we will be expanding support for additional metrics in a future release.
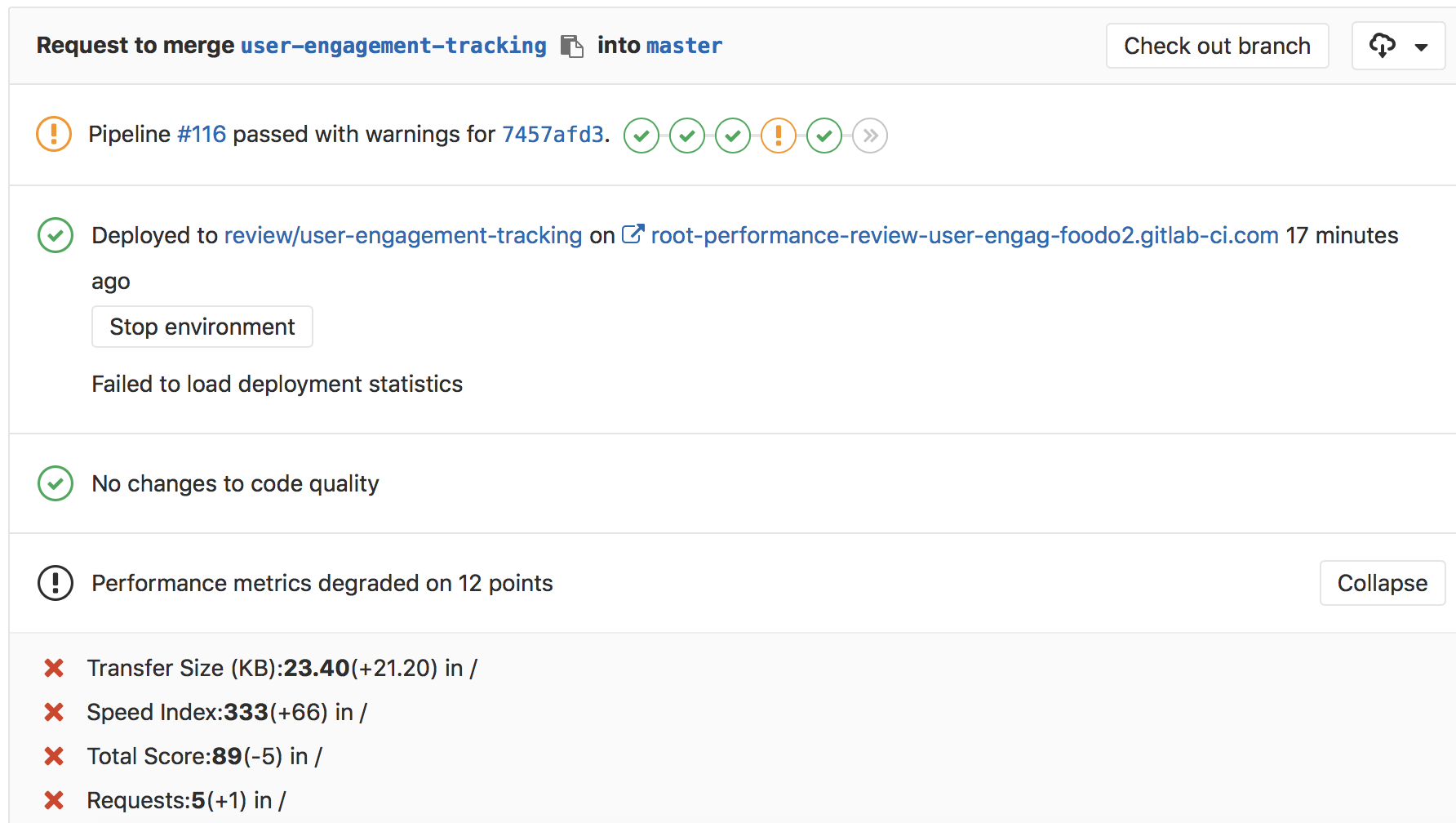
Going a step further, GitLab can show the Performance report right in the merge request widget area:
Use cases
For instance, consider the following workflow:
- A member of the marketing team is attempting to track engagement by adding a new tool
- With browser performance metrics, they see how their changes are impacting the usability of the page for end users
- The metrics show that after their changes the performance score of the page has gone down
- When looking at the detailed report, they see that the new Javascript library was included in
<head>which affects loading page speed - They ask a front end developer to help them, who sets the library to load asynchronously
- The frontend developer approves the merge request and authorizes its deployment to production
How it works
First of all, you need to define a job in your .gitlab-ci.yml file that generates the
Performance report artifact.
For more information on how the Performance job should look like, check the
example on Testing Browser Performance.
GitLab then checks this report, compares key performance metrics for each page between the source and target branches, and shows the information right on the merge request.
Note: If the Performance report doesn't have anything to compare to, no information will be displayed in the merge request area. That is the case when you add the Performance job in your
.gitlab-ci.ymlfor the very first time. Consecutive merge requests will have something to compare to and the Performance report will be shown properly.